모바일
손 안의 컴퓨터로 인하여 모든 웹서비스는 모바일 앱 서비스로 바뀔 수 밖에 없는 시대를 살고 있습니다. 스타트업을 중심으로 앱 UI, 앱 서비스 기획이 활발히 이루어지고 있는데 반해 앱 UI와 스토리보드(화면정의, 화면흐름) 작성을 위한 최적의 양식이 부족한 듯 하여 기획을 하면서 만든 앱서비스 기획 양식 2가지를 공유합니다.
1)UI 스케치를 위한 인쇄물
2)파워포인트를 이용한 스토리보드(화면정의)
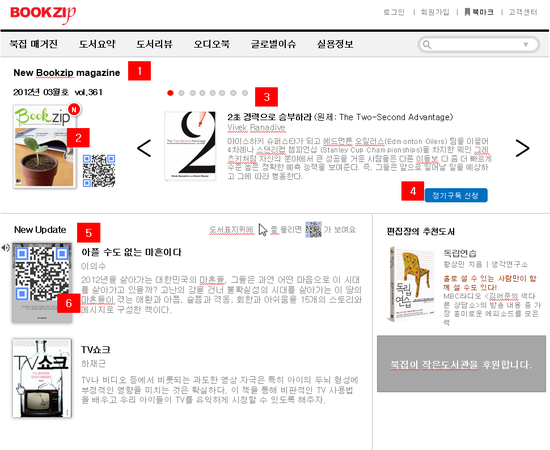
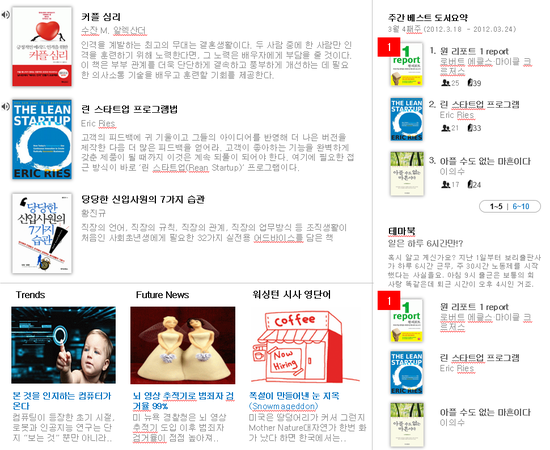
<도서요약 서비스 북집 리뉴얼 2012 메인페이지 스토리보드>
웹서비스의 최종 결과물은 역시 스토리보드입니다. 연습장이나 이면지에 기획스케치를 하고 이를 PPT로 옮겨 문서화 하였습니다.
메인 페이지 한 장을 기획하는데 PPT 3장이 들기도 하죠.
모니터는 더 커지고 해상도는 높아지고 인터넷 속도도 빨라져 한 화면에 보여줄 수 있는 것들이 참 많습니다.
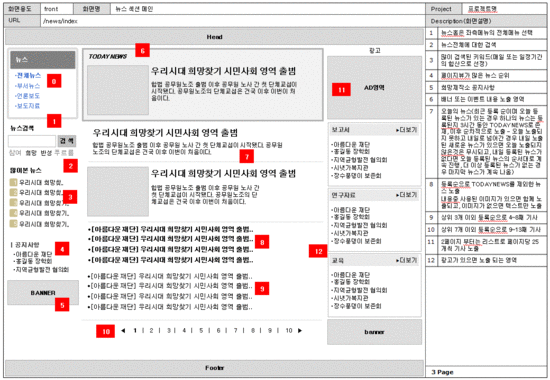
웹사이트 기획 스토리보드
<도서요약 서비스 북집 리뉴얼 2012 메인페이지 스토리보드>
웹사이트의 스토리보드 형식은 큰 화면에 세로 3분할(상단, 중단, 하단), 가로(좌측, 가운데, 우측) 3분할로 화면을 그리고 우측에 화면의 설명을 적습니다.
더 화려하고 멋진 구성이 만들어질 줄 알았는데 갑자기 스마트폰이 출현해서 ATM기 화면같이 단순한 구성에 이전 화면, 다음 화면으로 이어지는 평행적인 사용성이 대세를 이룰줄이야
앱서비스 기획 스토리보드
앱서비스 기획을 기존의 웹서비스 스토리보드 양식에 작성했습니다. 아직도 대부분의 기획자와 스타트업에서 이용하는 문서 양식이겠죠.
스마트폰의 화면비율이 세로가 긴 형태라 기존 웹스토리보드 양식을 이용하면 한 페이지에 앱 화면을 3개씩도 그릴 수 있습니다.
에이전시에서 사용하는 스토리보드 양식입니다. 에이전시마다 그리고 기획자(프리랜서)마다 최적화된 양식을 사용하기 때문에 모두 이렇지는 않지만 크게 다르지는 않습니다.
웹 스토리보드 양식에 앱 스토리보드를 작성하니 뭔가 좀 어색한 느낌이 계속 있습니다.
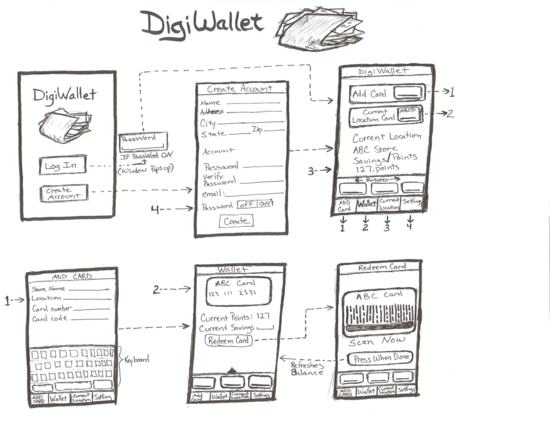
App UI Wireframe
구글로 해외의 App UI Wireframe을 찾아봤습니다.
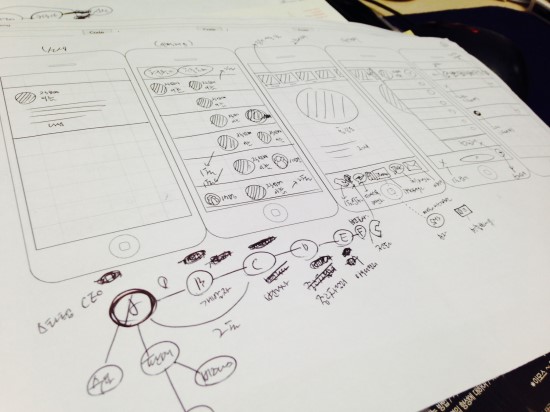
기획 작업의 시작은 역시 스케치. APP UI Sketch라고 하죠. 스케치 단계는 웹서비스 기획과 유사합니다.
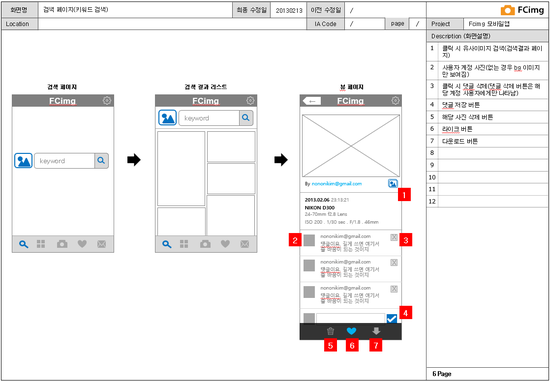
App UI 스토리보드
파워포인트 또는 UI Wirefrare 소프트웨어를 이용하여 깔끔하게 문서를 정리합니다. 서비스 기획자가 따로 있지 않고 개발자 또는 마케터가 이끌어가는 스타트업의 경우 문서정리 없이 스케치 단계를 가지고 디자인과 개발이 이루어지기도 합니다.
서비스 단계가 수시로 바뀔 수 있고 다양한 화면을 테스트하면서 지속적으로 수정해 나가야 하는 개발방식에서 시간과 공을 들여 깔끔한 문서를 만든는 것이 소모적일 수도 있습니다.
그러나 에이전시에서는 깔끔한 앱 전문 스토리보드 양식이 필요하겠지요!!
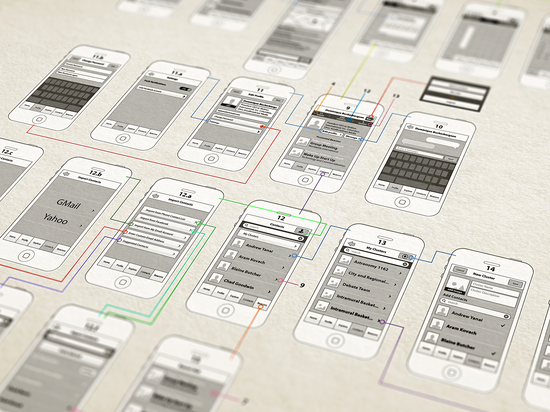
App UI 화면 구성도
구글 검색을 하면 나오는 너무 멋진 Full Wireframe 입니다. 프로페셔널의 기운이 느껴집니다.
앱서비스 기획을 하다보니 화면 흐름까지도 볼 수 있도록 가능한 많은 화면을 링크와 화면전환 방식에 따라 작성하고 싶다는 생각을 하게 되었습니다.
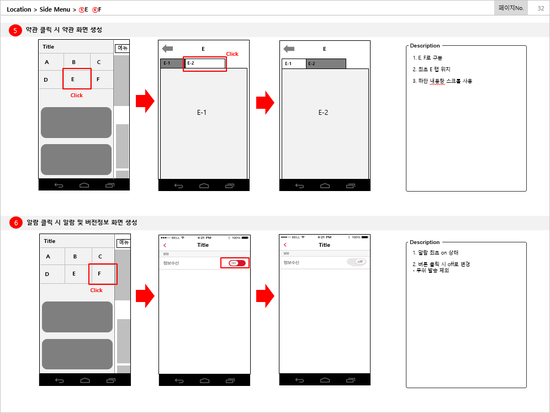
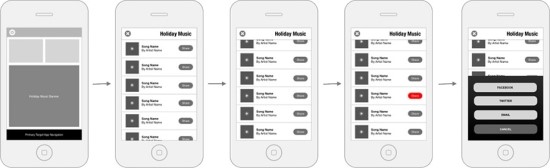
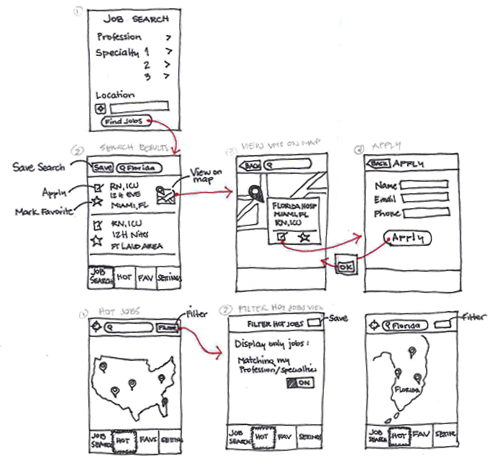
화면 흐름도
구글 검색을 하면 쉽게 볼 수 있는 앱 UI 스케치입니다.
링크와 입력, 클릭에 따라 화면이 어떻게 변하는지(이동 하는지)를 한 번에 볼 수 있도록 작성합니다.
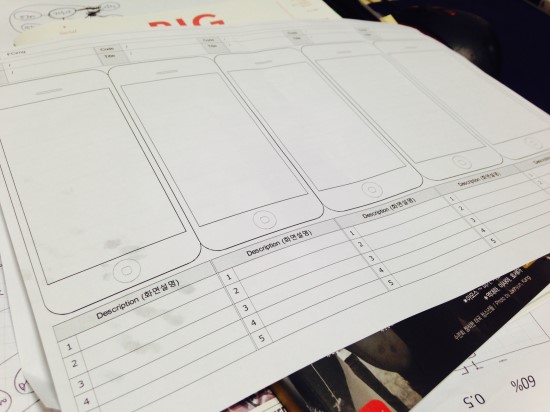
새로 만든 앱 서비스 기획 양식
지난 2달간 한 스타트업에서 3개의 아이템에 대한 기획을 진행하면서 문서 양식도 정리하였습니다.

역시 시작은 스케치입니다. 스마트폰 모양으로 인쇄물을 만들었습니다. 한 페이지에 5개 화면을 스케치할 수 있습니다.
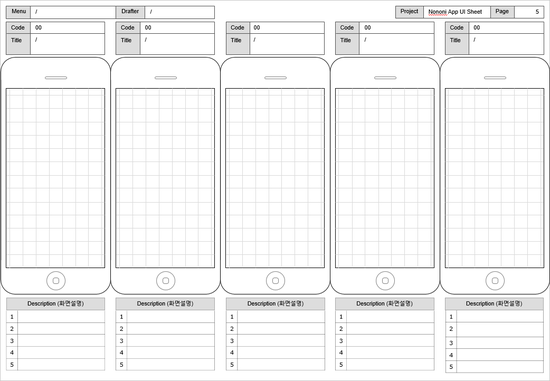
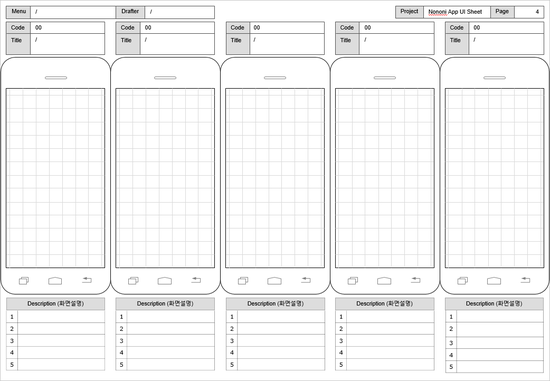
스토리보드 양식으로 만들었습니다. 하나의 메뉴가 5단계를 이동하는 경우가 많지 않으니까 한 장에 5장 앱화면. 각 화면에 대한 설명을 하단에 넣어 웹스토리보드 5장이 한 장에 들어오는 것과 같게 하였습니다. 파워포인트 페이지 분량이 확 줄어들었습니다. 앱 서비스 스토리보드는 웹서비스 스토리보드 같이 수 백장 까지 가지 않게 되었죠. Good!
최종 파워포인트 양식에서는 스마트폰 모양을 없앴습니다. 스마트폰 모양을 넣다보니 이 화면이 아이폰을 위한 것이냐 안드로이드의 백 버튼은 어디 있느냐라는 말이 나오게 되어서 스마트폰 모양을 없애고 화면부분만 남겼습니다. 출력 시 화면 부분이 아이폰5 사이즈와 똑같이 나오도록 만들었습니다.

 계속 앱기획을 하는 사람들은 스마트폰 모양이 없어도 불편함 없이 사용할 수 있을 것 같으나 느낌을 봐야 하는 경우에는 스마트폰 모양이 필요할 수도 있어 스마트폰 모양을 넣기도 합니다. 클라이언트에게 출력해서 보여줄 때도 유용하게 사용할 수 있습니다.
계속 앱기획을 하는 사람들은 스마트폰 모양이 없어도 불편함 없이 사용할 수 있을 것 같으나 느낌을 봐야 하는 경우에는 스마트폰 모양이 필요할 수도 있어 스마트폰 모양을 넣기도 합니다. 클라이언트에게 출력해서 보여줄 때도 유용하게 사용할 수 있습니다.
그리드 시스템
 실제 앱 스토리보드 작업을 해보니 그리드가 굉장히 중요합니다. 열심히 스케치를 했는데 막상 디자인을 해보니 느낌도 틀리고 화면에 그렸던 아이콘 크기도 모두 틀리단 말이죠.
실제 앱 스토리보드 작업을 해보니 그리드가 굉장히 중요합니다. 열심히 스케치를 했는데 막상 디자인을 해보니 느낌도 틀리고 화면에 그렸던 아이콘 크기도 모두 틀리단 말이죠.
파워포인트를 이용하여 앱 UI Wireframe을 작성할 때 실제 결과물과 똑같게 하려면 폰트를 6pt로 작성해야 된다는 것처럼 말이죠.
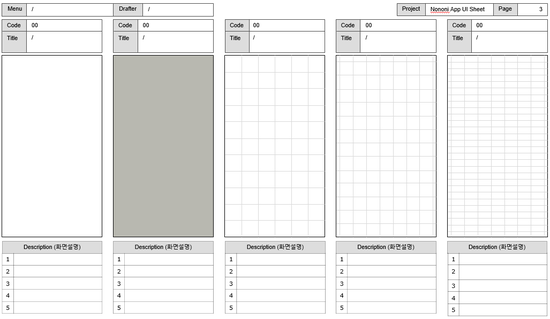
그리드는 5종류 입니다.
1)흰 화면
2)그레이 화면
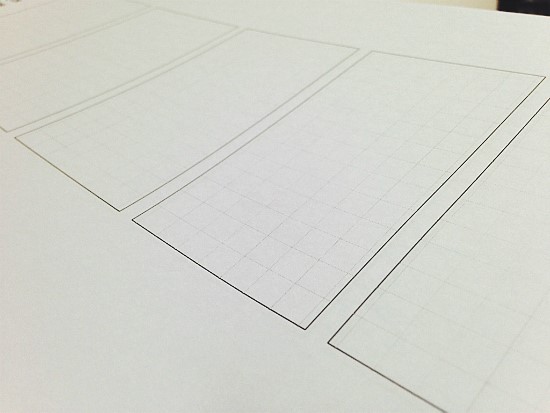
3)6 X 11 그리드
4)7 X 13 그리드
5)본문 텍스트 크기 그리드(Archive Text)
1)흰 화면
최종 결과물을 깔끔하게 유지하거나 출력할 때 씁니다.
2)그레이 화면
위에 외국에서 그린 UI Wireframe을 보면 그레이 화면에 멋지게 작성한 것이 있어 적용해 봤습니다. 사진이나 영상, 또는 백그라운드 색상이 적용되는 앱 UI에 사용할 때 씁니다.
3)6 X 11 그리드
썸네일 이미지 사이즈 하나의 크기로 나눈 그리드입니다.
4)7 X 13 그리드
상단 통신관련 상태 바 영역을 구분했고 컨덴츠가 나오는 페이지의 좌우 여백을 구분했습니다.
상단 좌우에 노출되는 아이콘도 그리드 하나에 들어가는 사이즈가 됩니다.
5)본문 텍스트 크기 그리드(Archive Text)
실제 앱 화면의 본문 내용 노출 텍스트 크기의 그리드입니다. 책 편집시 사용하는 그리드 시스템과 같다고 보시면 됩니다.
크게 노출되는 메뉴명이나 타이틀은 텍스트 사이즈가 더 크지만 본문은 이 그리드이 간격에 맞추면 실제의 느낌대로 작성할 수 있습니다.
세로 간격이 있는 6 X 13 그리드 추가
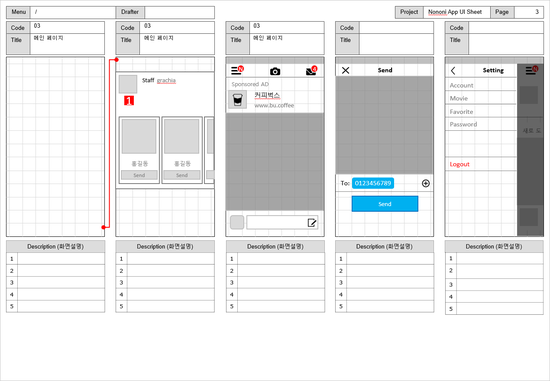
그리드의 적용시 화면 레이아웃을 잘 보일 수 있도록 각 서비스 예시 화면의 색상을 그레이 처리하였습니다.
화면이 작아서 잘 안 보이면 클릭해서 크게 보세요.


![[출처] 스타트업과 앱 기획을 위한 UI Sketch Sheet|작성자 노노니](http://www.venturesquare.net/wp-content/uploads/2014/07/032.png)




정확하게 어떤 그리드에 맞춰서 만들어지지는 않으나 화면 양쪽을 띄운다든지, 상단 통신정보 영역이 있다든지, 사용자 사진 썸네일이 그리드 사각형 한 칸에 맞거나, 텍스트의 간격이 조밀한 그리드 간격과 같은 규칙을 볼 수 있습니다.
UI 스케치는 최종 디자인을 하는 것이 아니라 전체적인 구성, 요소, 순서를 보기 위한 것이므로 그리드에 맞춰 적당한 간격을 유지하면서 그리면 픽셀단위의 디자인을 하지 않아도 최종 느낌을 생각해보거나 이 화면에서 다음 화면으로 넘어갈 때 어색하지는 않은지, 아이콘이 실제 몇 개 들어갈 수 있을지를 대략적으로 설계할 수 있습니다.
앱 스토리보드 문서를 파일첨부합니다. 마스터를 열어서 수정하실 수 있습니다.
가)표지, 개정이력
나)빈 화면
나)스마트폰 모양 없는 것, 아이폰 모양 있는 것, 안드로이드 모양 있는 것
마스터를 5개로 나누었고 표지, 개정 이력이 같은 화면을 쓰고, 화면흐름도, 프로세스를 그릴 수 있는 빈 화면이 있고 앱 화면을 작성할 페이지를 3개 그룹으로 만들어 놓았습니다.
작성 시 레이아웃을 바꾸어가면서 작성하면 꽤 정밀하게 그려낼 수 있습니다.
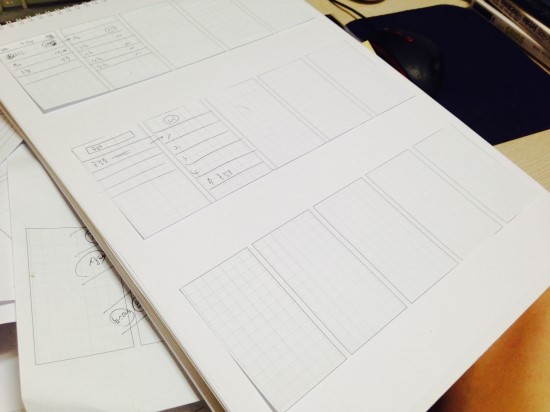
App UI Sketch Sheet


제가 만들어 사용하고 있는 앱서비스 기획 스케치북입니다.
A4 사이즈에 양쪽으로 펼칠 수 있도록 하여 최대 10개의 화면을 한 번에 볼 수 있도록 했죠.
그리드는 7 X 13 적용.
혼자 사용하려고 만들었지만 필요하신 분들이 있다면 신청을 받아보겠습니다.
신청은 이메일 nononikim@gmail.com 또는 1@fcimg.net으로 해주세요.
제작비는 권당 1,000원으로 예상하고 있습니다.(택배비 3,500원 별도)
앞 뒤 표지는 투명 PP, 내지는 30장(양면인쇄), 60페이지에 총 150개 앱 화면을 그릴 수 있습니다.
신청은: 1@fcimg.net 으로
수량은: XX권 (권당 1,000원)
배송은: 택배(3,500원)
주소는: 우편번호 + 주소
입금은: 국민은행 244-21-0146-746
예금주: 김석
앱서비스 기획 스케치를 많이 하는 스타트업이나 기획자, 디자이너 분들에게 유용할 것 같습니다.
집에서 프린트하는 것이라 인쇄 품질은 정말 안 좋습니다. 희미한 그리드도 히끗히끗 하구요. 그래도 저는 쓸만 하더라구요. 앱 기획 할 때 한결 편리해졌습니다.
신청자가 100명이 넘으면 인쇄버전으로도 만들어볼 수 있겠지만 일단은 가내수공업으로 만들어서 보내드립니다.
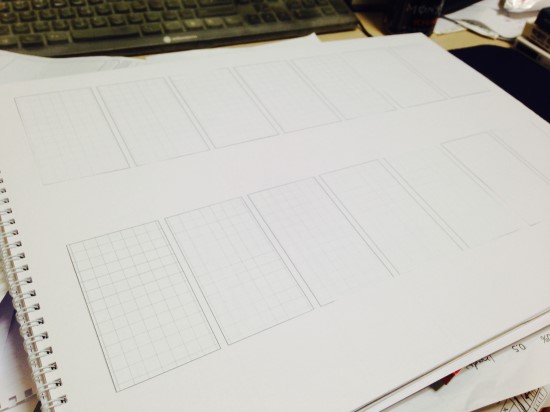
A3 앱 서비스 스케치북 프로토타입
더 많은 화면을 한 번에 보면서 작업을 하면 편할까싶어 테스트해보고 있는 대형 앱서비스 기획 스케치북 프로토타입 입니다.
글 : 김석
출처 : http://goo.gl/oiMfOa















You must be logged in to post a comment.