홈페이지는 첫인상이다. 들어오는 이의 눈길을 끌면서 필요한 내용을 전해야 한다. 그렇지만 필요하다고해서 아무렇게나 만들 수 없다. 감각적이면서도 나만의 홈페이지가 필요할 때 어디서부터 어떻게 만들어야 할지 고민인 스타트업을 위한 서비스를 소개한다. 홈페이지 셀프제작 서비스 크리에이터링크다.
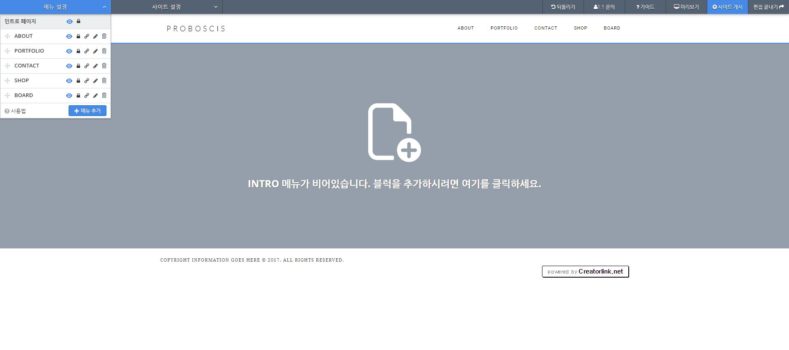
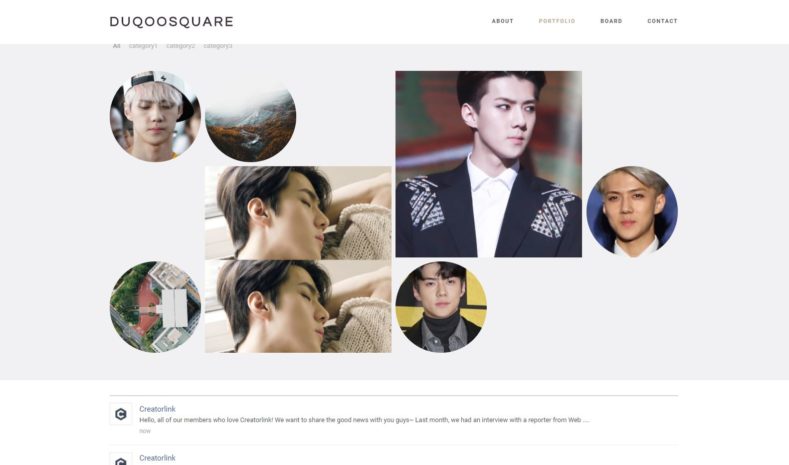
크리에이터링크는 블록을 세로로 쌓으며 홈페이지를 제작할 수 있는 서비스다. 사용자는 쇼케이스, 타이틀, 콘텐츠, 갤러리, 텍스트, 이미지, 비디오, 구분선, 컨택트, 게시판, 소셜, 폼, 기타 등 13가지 디자인 구성을 조합하기만 하면 된다.
반응형 블록으로 설계되어 어떤 블록을 쌓아도 모바일과 웹에서 반응형으로 볼 수 있다. 검색 알고리즘이 모바일 중심으로 개편되는 상황에서 한 번에 모바일과 웹사이트를 만들 수 있는 셈이다.







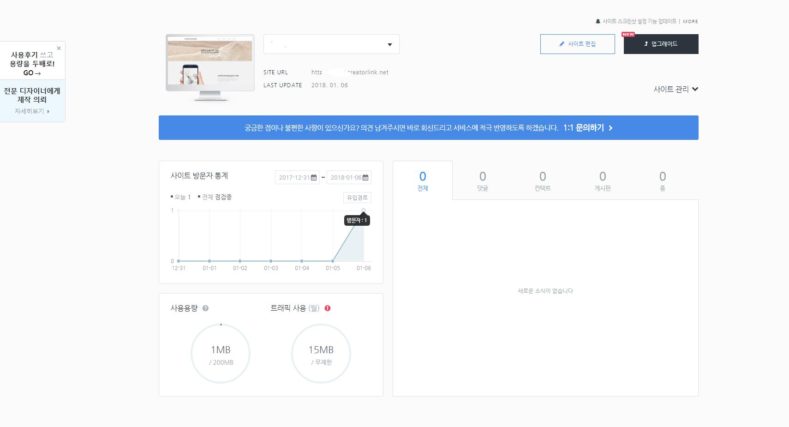
백문이불여일행이다. 직접 해보면 알 수 있다. 컴맹이라 지레 겁먹었던 기자도 해냈다. 메뉴설정이나 블록 쌓기 등 홈페이지 제작에 필요한 요소는 물론 원하는 영상과 사진을 감각적으로 롤링 할 수도 있다. 이 모든게 컴맹도 할 수 있을 정도로 직관적이고 쉽다. 제품이나 서비스 소개용 홈페이지가 필요하지만 시간과 비용이 부족해 제작에 어려움을 겪고 있는 스타트업이나 중소기업, 1인 기업이라면 일단 한번 도전해보는 것을 권한다.
한편 크리에이터링크는 웹 빌더 서비스를 제공하는 덴이 개발한 서비스다. 현재 5만 명이 넘는 사용자가 크리에이터 링크를 사용하고 있다. 덴은 ‘1시간 만에 웹사이트 만들기’를 주제로 크리에이터링크를 활용한 홈페이지 제작 실습 강좌를 진행하고 있다. 크리에이터링크에 대한 자세한 내용은 여기에서 확인할 수 있다.
You must be logged in to post a comment.