지난 A-Camp에서는 사용자들이 서비스에 대해 어떻게 이해하고 반응하는지를 점검하는 사용성 테스트의 시간을 가졌다. 이번 시간에는 사용성을 보다 향상시키기 위한 사용자 인터페이스와 시각디자인에 대해 학습하는 시간을 가졌다.
사용자 인터페이스디자인
사용성 테스트를 통해 공통적으로 나온 지적사항은 디자인을 수정하여 오류를 상당히 줄일 수 있다. 실제 개발자는 개발의 틀 안에서만 보기 쉽상이다. 그래서 사용자들이 평가해주면 좋아하기도 하고 때로는 좌절하기도 한다. 하지만 이 과정이 중요하다. 우수사례를 통해 몇 가지 팁을 소개할까 한다.

1. 반갑게 맞이하라
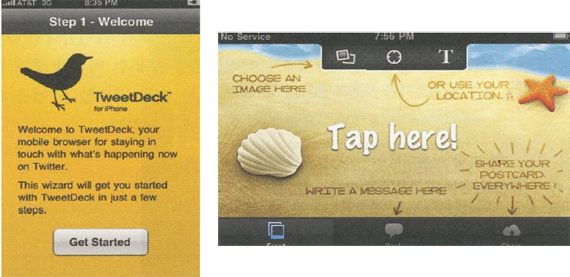
사용자가 앱을 실행하였을 때 첫 화면에서 사용자의 이해를 돕도록 배려한다. 트웻덱(왼쪽 이미지)의 경우 시작화면에서 앱과 설정 과정을 안내하며, 포스트맨(오른쪽 이미지)의 경우 처음 접하는 사용자에게 주석을 제공한다. 이 외에도 앱 첫 실행 시 사용 팁, 데모영상 플레이를 팝업창으로 제안하는 경우도 있다.

2. 사용자를 이해하라
사용자들은 자신의 이야기를 하는 걸 좋아한다. 플리커(위 이미지)의 경우 사용자의 이름을 상단 바에 언급해줌으로써 친근감을 준다. 사용자가 만족감을 느낄 수 있는 게 어떤 것인지를 파악하고 그들에게 다가가려고 노력하는 게 필요하다.

3. 콘텐츠를 부각하라
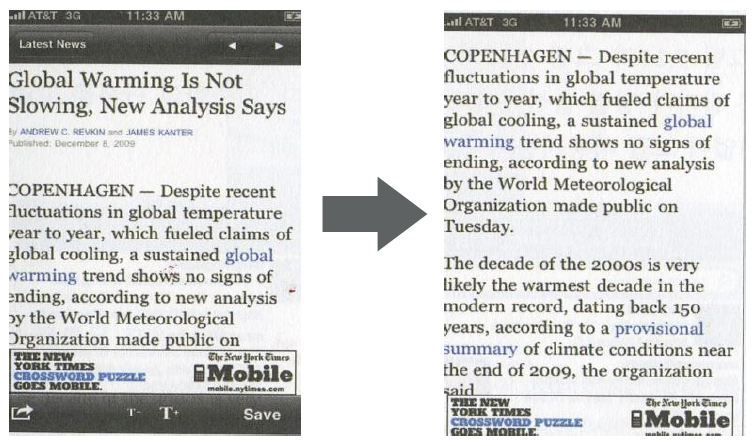
모바일의 작은 화면에 콘텐츠를 담을 때 사용자가 그 콘텐츠를 보다 쉽고 간편하게 접할 수 있도록 해야 한다. 콘텐츠가 너무 많아지거나 복잡해지면 안된다. 뉴스기사를 예로 들자면, 뉴욕타임즈 기사를 클릭한 후 첫 화면에는 컨트롤 바가 상단과 하단에 위치해있다. 그러나 기사를 읽기 위해 스크롤을 내리면 컨트롤 바가 숨겨지면서 화면에서 기사가 한 두줄 더 보이게 된다. 비록 한 두줄 정도이지만 사용자의 입장에서는 화면이 보다 쾌적해진 느낌을 받는다. 이 외에도 여러 방법이 있다.
- 기사와 관련된 정보를 클릭시 Close Media에서 Open Media로 바뀌면서 하단에 바가 생기면서 다른 정보들을 더 볼 수 있게 만든다.
- 검색 엔진이 맨 위에 위치하고 하단으로 내려가면 보이지 않도록 한다.

4. 빠른 선택을 돕고 오류를 줄여라
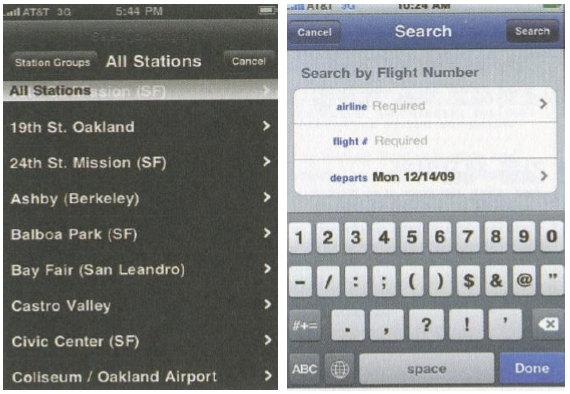
사용자의 최근검색결과, 현재위치, 자주 사용하는 태그를 기본값으로 미리 제공하면 번거로움을 줄여서 보다 빠른 서비스가 된다. 아이바트 앱(왼쪽 이미지)에서는 모든 기차역이 목록화되어 있으며, 플라이트트랙(오른쪽 이미지)에서는 항공사와 편명으로 검색할 수 있게 함으로써 오류 또한 줄였다.

5. 적절한 피드백을 제공하라
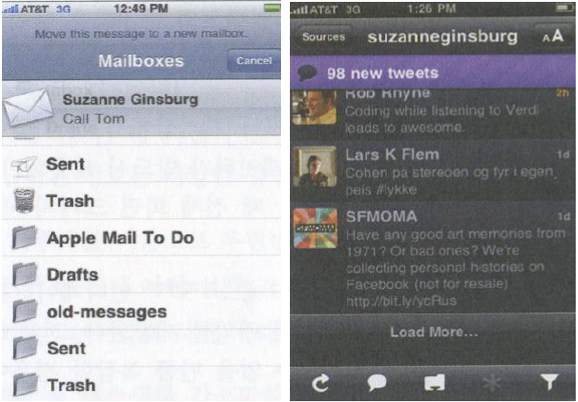
사용자가 기능 선택 시에 이에 대한 반응을 보여주거나 도중에 추가로 업데이트되는 자료에 대한 알림을 통해 적절한 피드백을 제공한다. 메일(Mail) 앱(왼쪽 이미지)에서는 메시지가 이동할 때 폴더에 빠져드는 봉투를 보여준다. 트위터리픽(오른쪽 이미지)에서는 새로운 트윗의 숫자를 한 줄의 메시지로 보여준다.
사용자의 마음을 끌고 사용성 향상시키기
시각 디자인은 컨셉 단계에서부터 초기에 고려해야 한다. 레이아웃, 서체, 색상, 아이콘, 기타 요소들이 함께 디자인되어야 한다. 또한 사용자의 이동을 돕는 시각 경로를 구성하고 시각요소를 그룹핑하여 복잡도를 줄인다. 자신이 좋다고 생각하는 앱 디자인 2~3가지를 찾아서 분석해보라. 서비스 실패를 최대한 줄일 수 있다.
서체는 3가지 이상의 서체를 쓰는 것을 피한다. 가능하면 1가지 서체로 나타낼 수 있도록 하는데, 보통 나눔고딕체가 무난하다. 또한 자간이 너무 붙어있으면 촌스러워보이므로 주의한다. 이와 관련하여 일반적으로 포털 사이트의 서체를 분석해보는 것도 도움이 된다.
아이콘의 경우 사용성 테스트에서 많이 검증이 되어야 하는 부분이다. 아이콘 이미지는 구글 고급검색에서 ‘공유, 수정 가능’의 사용 권한을 선택한 후 검색하면 다양한 아이콘 이미지를 가져다가 사용할 수 있다. 참고로 기존의 이미지를 70% 이상 변경 시에는 저작권에 상관없이 별도로 가져다가 사용할 수 있다. 뿐만 아니라 앱센터운동본부 사이트에 디자인콘텐츠, 음원콘텐츠 메뉴에 가면 업로드되어있는 모든 소스를 무료로 사용할 수 있다.
안경은 기자 elva@venturesquare.net
You must be logged in to post a comment.